商品页面 – 商品图片显示方式
网页设计・网店设计・网上商店・商品页
不同的商品图片展示方式,能为网店营造不一样的风格,eshopland 网店平台的多功能网页设计工具,可以让商家自订商品图片在商品页上的显示方式,不受任何版型规范,务求让商家享受更大的设计灵活性。
1. 商品页面设计
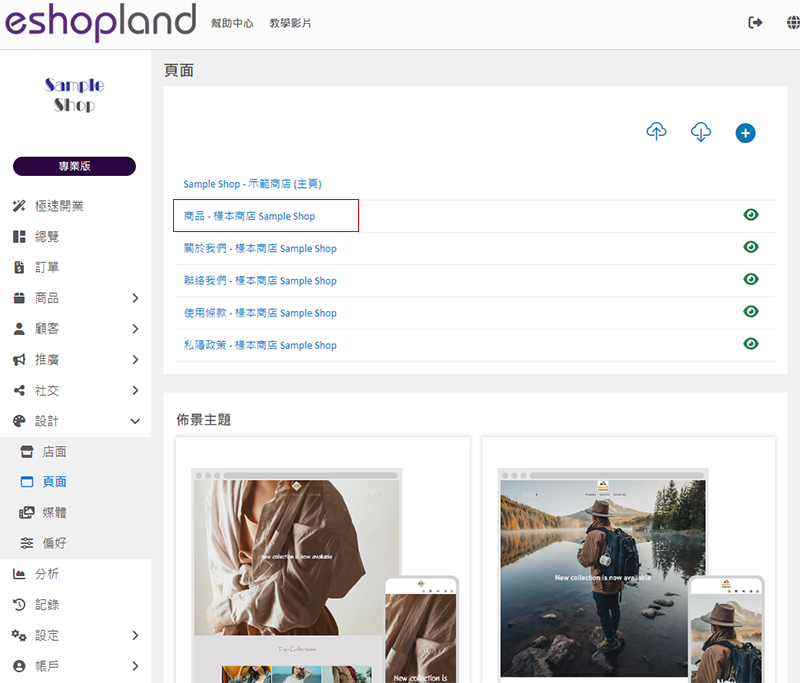
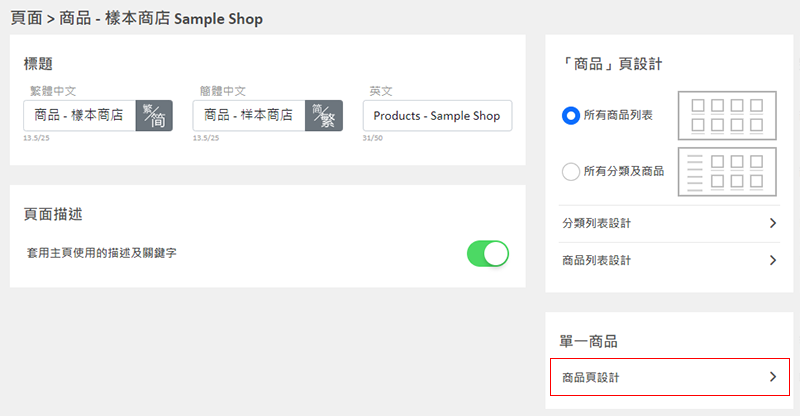
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

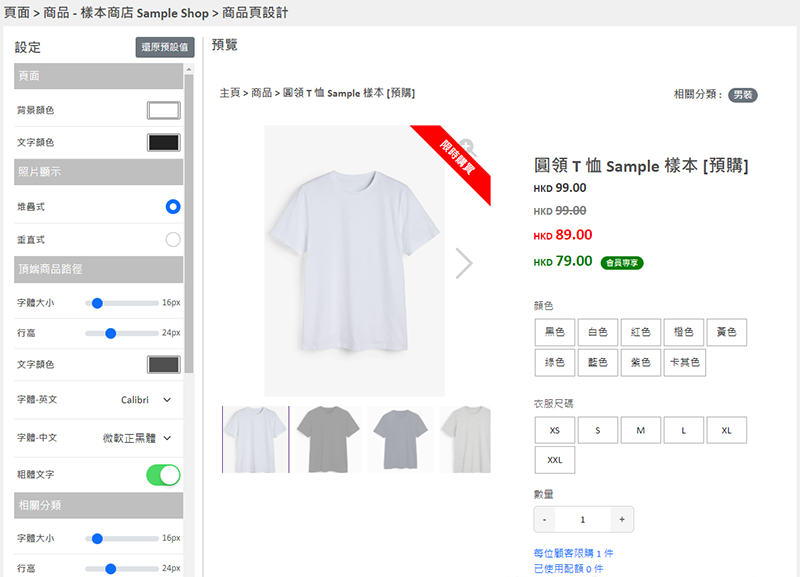
2. 商品页面设计工具
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

3. 商品图片显示设定
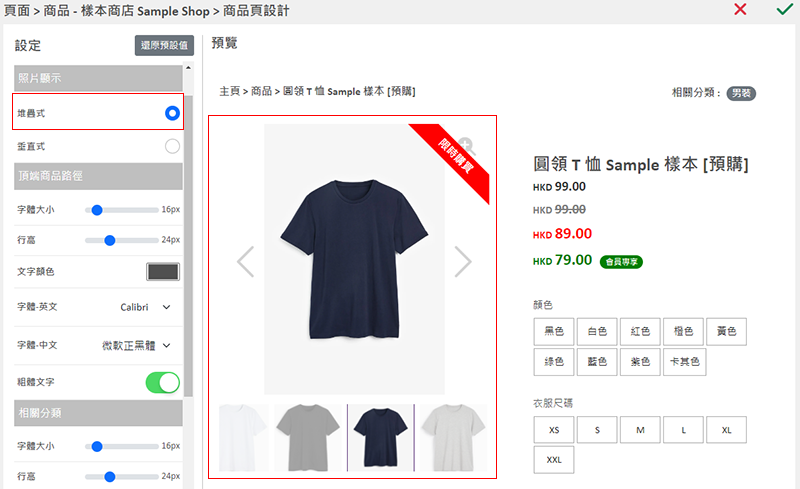
堆疊式(默认):
如果商品有于一幅图片,在主图片的下方会自动生成缩图。
顾客浏览商品页时,可点选缩图查看该商品图片。
支持手动放大图片功能。

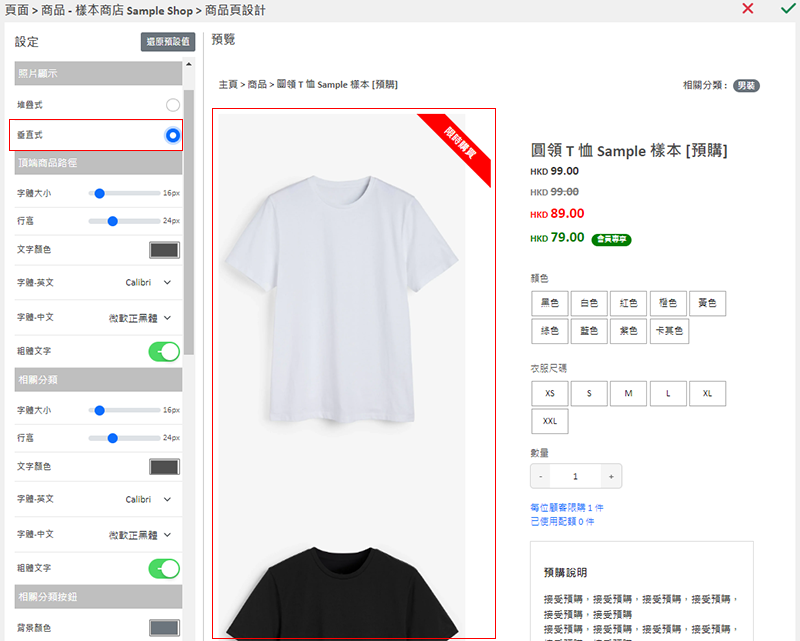
垂直式:
图片会放大显示。
如果商品有多于一幅图片,全部图片会顺序向下排列,逐一显示。
顾客浏览商品页时,下移页面,即可查看所有商品图片。
不支持手动放大图片功能。

4. 套用设定
保存  设定。
设定。
延伸阅读
横幅图像
在 eshopland布局设计工具编辑网店时加入横幅图像区块,能有效吸引顾客的目光,为网店建立更深刻鲜明的形象。1. 新增横幅图像区块。在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计工... [阅读更多]
Stripe 自动收款方式
eshopland 平台支持使用国际知名的Stripe支付平台系统作为网店的收款方式,让您的顾客可以通过使用信用卡及电子钱包,在您的网店上轻松购物和付款。1. eshopland 电子商务平台支持通过... [阅读更多]
自定义送货方式
eshopland让您自定义网店支持的运送方式,例如自取、运费到付、本地速运等,以配合您的营运需要。1. 运送设定登录帐户并进入控制台,点击设置>运送。点击新增,新增送货方式。从清单上拣选自订。2. ... [阅读更多]
商品会员价
配备会员制度的 eshopland 网店,可以自订商品(包括不同的规格款式)的会员价,而商家亦可以自行设定是「公开显示」或「隐藏」会员价格,以配合网店的实际营运需要。均配備會員制度功能「进阶」或「专业... [阅读更多]